Criando um WebBrowser em modo Kiosk mode utilizando Electron e NodeJS

O objetivo deste tutorial é criar um webrowser para utilizar em uma aplicação web que terá a funcionalidade de kiosk mode ou seja uma aplicação web que irá rodar em full screen.
- Iniciando a aplicação e preparando o ambiente
Primeiramente precisamos preparar o ambiente para iniciar a aplicação para isto vamos executar os seguintes comandos abaixo no terminal:
mkdir electron-url-app && cd electron-url-appdepois vamos iniciar uma aplicação node executando o comando
npm init -ycom isto será criado um arquivo package.json neste diretório.
Vamos instalar agora o Electron
npm install electron --save-devAgora vamos criar um arquivo chamado main.js e vamos adicionar o conteúdo abaixo dentro deste arquivo:
const { app, BrowserWindow } = require('electron');
function createWindow() {
const mainWindow = new BrowserWindow({
fullscreen: true, // Set to true for full-screen mode
webPreferences: {
nodeIntegration: true,
},
});
// Load the URL
mainWindow.loadURL('https://www.pagefai.com');
// Open DevTools (optional)
// mainWindow.webContents.openDevTools();
// Emitted when the window is closed.
mainWindow.on('closed', () => {
app.quit();
});
}
app.whenReady().then(createWindow);
// Quit when all windows are closed.
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') {
app.quit();
}
});
app.on('activate', () => {
if (BrowserWindow.getAllWindows().length === 0) {
createWindow();
}
});
adicione no arquivo package.json a linha abaixo:
"scripts": {
"start": "electron ."
},para testar a aplicação rode o comando:
npm start ou yarn start- Gerando builds para Windows e MacOS
Para gerar o build para Windows e MacOS precisaremos fazer algumas alterações em nosso arquivo package.json. Precisamos começar adicionando as seguintes linhas abaixo:
"build": {
"productName": "MyElectronApp",
"appId": "com.example.myelectronapp",
"directories": {
"output": "build"
},
"mac": {
"target": "dmg",
"category": "your.category.type"
},
"win": {
"target": "nsis",
"icon": "path/to/your/icon.ico"
}
}
Adicione também as linhas dentro do scripts no package.json para permitir gerar a build
"scripts": {
"build:win": "electron-builder --win",
"build:mac": "electron-builder --mac"
}Agora precisaremos instalar a dependência de desenvolvimento electron-builder, para isto vamos executar o seguinte comando abaixo:
npm install electron-builder --save-devDepois de adicionado seu arquivo package.json ficará agora como o exemplo abaixo:
{
"name": "electron-webview",
"version": "1.0.0",
"main": "main.js",
"scripts": {
"start": "electron .",
"build:win": "electron-builder --win",
"build:mac": "electron-builder --mac"
},
"author": "Your Name",
"license": "MIT",
"build": {
"productName": "PagefaiTVIndoor",
"appId": "com.pagefai.tvindoor",
"directories": {
"output": "build"
},
"mac": {
"target": "dmg",
"category": "tv"
},
"win": {
"target": "nsis",
"icon": "assets/icon.ico"
}
},
"devDependencies": {
"electron-builder": "^24.6.3"
}
}
Agora basta rodar os comandos abaixo de acordo com a build que deseja criar
npm run build:win # For Windows
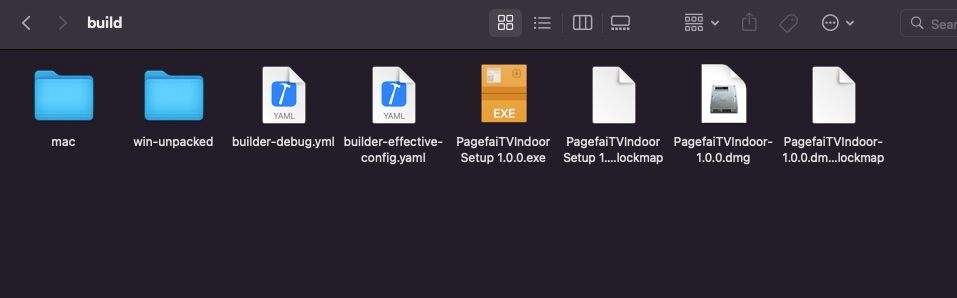
npm run build:mac # For macOSOs arquivos serão gerados dentro da pasta build conforme exemplo

Precisa do código fonte ? siga-me nas redes sociais que estarei publicando o código fonte em breve.
Repositório