Projeto PyImageTools - Conjunto de ferramentas em Python para manipulação de imagens de forma massiva
conjunto de script para manipulação de imagens de forma massiva, redimencionamento, marcas d'agua, galeria de imagens, servidor web para imagens

O projeto PyImageTools é um conjunto de script Python para manipulação de images de forma massiva. Com ele é possível adicionar marcas d'agua em imagens de um determinado diretório, redimencionamento massivo de images de um determinado diretório, gerar uma galeria de imagens em HTML automáticamente lendo as imagens de um diretório e subdiretórios, servidor web para servir a galeria de imagens criada pelo script entre outras funcionalidades.
- Configurando o script
Para configurar o script você deve abrir o arquivo setup.json e alterar os seguinte parâmetros de acordo com sua necessidade.
{
"width": 500,
"height": 500,
"source_directory": "Photos",
"destination_directory": "Resized",
"compression_quality": 85,
"watermark" : "watermark.png",
"source_watermark" : "Photos",
"watermark_width" : 100,
"watermark_position" : "bottom-left",
"watermark_transparency" : "0.1",
"imageServerPort" : "8888",
"imageServerFile" : "gallery.html",
"automateGallerySource" : "Photos",
"automateGalleryFileName" : "gallery.html"
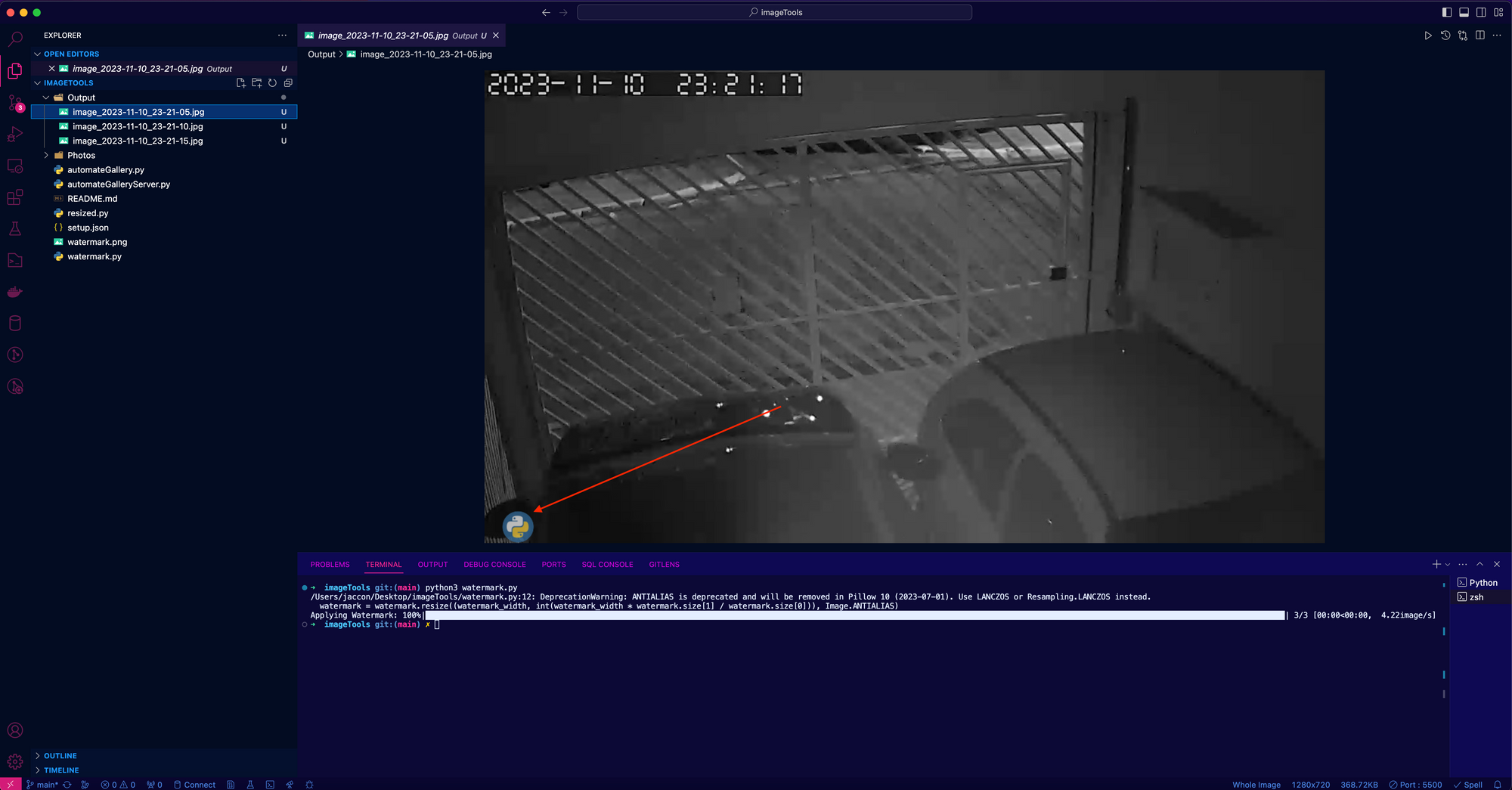
}- Watermark Mode
Para adicionar as marcas d'água de forma massiva em um determinado diretório você deve abrir o arquivo setup.json e configurar os atributos
watermark_position e watermark_width.
watermark_position: bottom-left, bottom-right, top-left, top-right
watermark_width: o tamanho em pixels da marca d'água nas imagens
watermark: nome da imagem que será utilizada para marcação
source_watermark: diretório de origem das imagens que terão a aplicação da marca d'água.

- Resize Mode
Possibilita o redimencionamento massivo de imagens de forma massiva. Para utilizar abra o arquivo setup.json e altere os atributos width, height, source_directory, destination_directory, compression_quality.
width: largura das imagens em pixels
height: algura das imagnes em pixels
source_directory: diretório de origem das imagens exemplo Photos
destination_directory: diretório de destino das imagens redimencionadas
compression_quality: nível de compressão das imagens - Gallery Mode
Possibilita a criação de uma galeria de imagens utilizando HTML, CSS e Vanilla Javascript onde o script lê as imagens de um diretório de forma recursiva, cria um arquivo html com as imagens que ele detectou.
Esta galeria possui um template responsivo e possibilita a navegação através dos modo cursor através das imagens que abrem em uma modal window.
Para configurar abra o arquivo setup.json e altere os seguintes atributos
automateGallerySource: diretório de origem das imagens que serão lidas para criação do arquivo html.
automateGalleryFileName: nome do arquivo html que será criado com a galeria de imagens.

Agora com uma nova funcionalidade que possibilita criar uma galeria de imagens lendo todas as imagens de um diretório e subdiretórios, navegando através de uma janela modal sob as imagens.
- WebServer Mode
Este modo automateGalleryServer.py possibilita criar um servidor web para permitir a navegação entre as imagens que foram geradas no modo gallery.

- Download
O código fonte está disponível gratuitamente no repositório do Github.